Blender でネオンサインを作る


概要
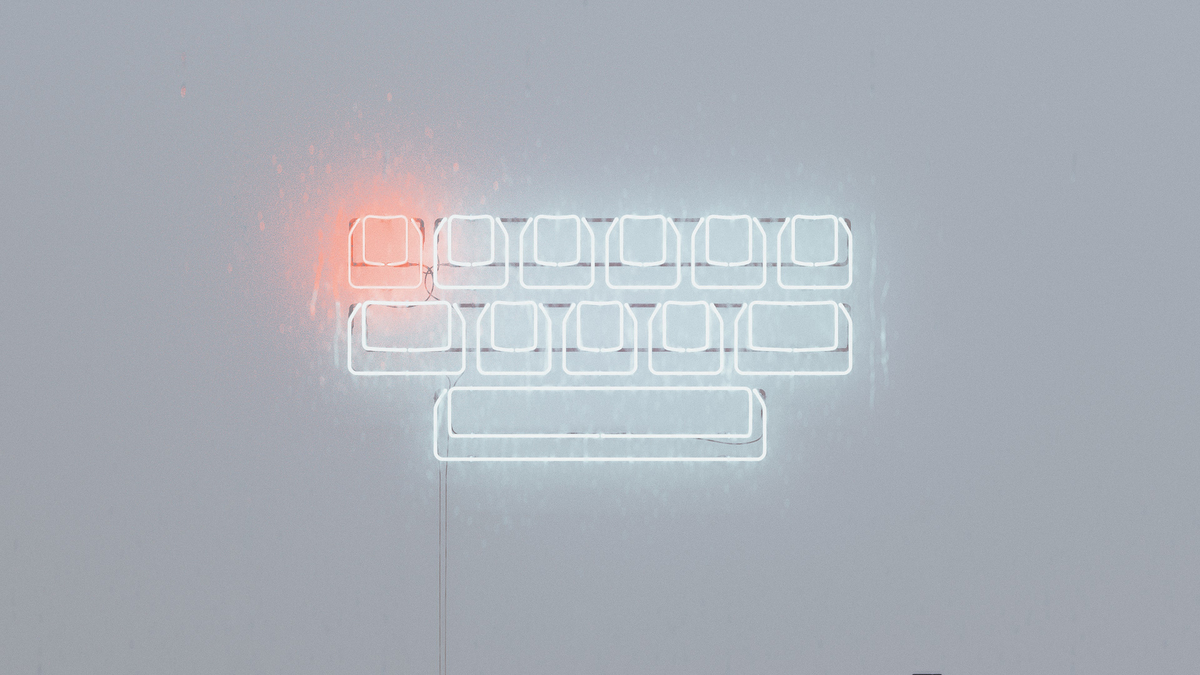
猫の形をしたネオンサインを買ったら Blender でネオンサインを作りたくなったので,いくつか作ってみた.静止画なのでレンダリング時間に余裕があるため,モデルは富豪的なつくりをしている.
方針
このようにすると,理詰めで考えて計算機に課金するだけでフォトリアルな絵が出てくる.利点は,計算機パワーに頼ることで高速化のためのノウハウがほぼ不要になることで,欠点はコンポジットを工夫する場合と比べて計算機パワーがだいたい二桁程度多く必要なことである.したがって,静止画はこの方針でよいが,1フレーム3ドル = 1秒90ドルと考えると,動画に使うにはやや厳しい.
最近では Blender に機械学習を利用したデノイザーが搭載されたが,これは Cycles で入れるボケや,後処理でのシャープニングとの相性がいまいち良くないようである.ボケをポストエフェクトで入れたり,動きで誤魔化したりできる動画にはよいかもしれない.
費用
- Textures.com テクスチャ 25クレジット(2.2 USD 相当)
- RenderStreet 利用料 3-5 USD 程度(無料の初期クレジットを充当)
モデリング
ネオン管本体,付属品,環境(ガラス窓や壁など)をモデリングする.ネオン管本体は重要な部分なので,発光する紐ですませず,表面のガラスと発光体の構造をモデリングする.その他の部分はネオン管の絵力で押せるので,適当に作ってもそこまで目立たない.ただ,あるとないとでは違うので,作ってあることが重要.
ネオン管のモデリング
ネオンサインについての Wikipedia の記事によると,ネオンサインには透明管と蛍光管の2種類がある.透明管は放電による発光がそのまま見えるが,蛍光管では管の内面に塗られた蛍光体が発光する.これを踏まえて,2種類の発光体をモデリングする.
透明管(図左)は,外側のガラス管の内側に,発光体としてボリュームに Emission を入れた円柱を配置することで表現できる(ノードグラフはシェーディングの項を参照).このとき,発光体をガラス管の内径よりわずかに小さくすることで,ガラス管内壁のフレネル反射を正しく見せることができる.
蛍光管は,外側のガラス管の内面に Emission を入れればよい.これを実現するためには,以下のどちらかの方法を使う.どちらを使っても結果は同じになる.
- ガラス管の内側のポリゴンのサーフェスに Emission シェーダを入れる(図中央)
- 外側のガラス管の内側に,サーフェスに Emission シェーダを入れた円柱を配置する.このとき,内側のオブジェクトが多少めり込むようにしておくことで,ガラス管内面のフレネル反射が見えなくなる(図右)

実際にネオン管の形にするためには,円柱を直接モデリングするのではなく,カーブをベベル機能で太らせる方法で行う.あまりきつい曲げを作るとリアルさが損なわれるので,筆の運びなどを考えながら作る.neonsigns.hk の動画などを見ると雰囲気がつかみやすい.

各種付属品のモデリング
ネオンサインは放電管だけでは成立せず,支持や配線のための部品などが必要になる.これらは写真から探すには限界があるので,図面にあたることにした.
支持部品は,中愛株式会社の Web サイトに大まかな寸法の図面が載っている.ガラス管をからげる細い銅線もサボらずにモデリングする.
ケーブルは適当にモデリングすればよい……と思って径 3mm でモデリングしたが,高圧だよなと嫌な予感がしたので調べてみた.実際はモデルよりも太く,外径 5-7mm 程度で,しかも離隔が 6cm 程度必要らしい.これによれば,下のレンダリングは完全に間違っていることになる.正しい寸法は長岡特殊電線の Web サイトを参照.

環境のモデリング
ネオンサインを設置した壁,水滴の付いたガラス窓を作った.HDRI には HDRI Haven の Cambridge を使用した.このとき HDRI がガラス面に映り込むとミニマルな雰囲気を損ねるので,カメラの背後に 6500K で光る壁を入れて映り込みを消した.

シェーディング
発光体のシェーディング
真面目にシェーディングをするなら,スペクトルの測定データをもってきて,スペクトル → CIE XYZ → sRGB と変換することになる.ただ,これは面倒なので,以下のように省略した.
Cycles には波長を RGB に変換するノードがある.ネオンの発光スペクトルの中で一番強いのは 640nm のようなので,とりあえず 640nm で代表させる.そのうえで,RGBが全部 0になると後補正が面倒そうなので Saturation をわずかに下げておく.スペクトルの写真は Dave Shaffer's Astronomy Site ,グラフはスペクトル色々を参照.
蛍光体ではこの手は使えないので,蛍光灯を思い出して少し青緑に寄せた色とした.東日本大震災の頃は LED 照明といわれても半信半疑だったが,今となっては蛍光灯の光を観察しようにもひと苦労である.

不透明塗料のシェーディング
実際のネオン管は,裏に回る字画を光らせないため,不透明な塗料が塗られている.サイエンスチャンネルの動画で塗料にどぶづけする様子を見ることができる.これは,オブジェクトローカルのY座標を見て(図上),ガラスのシェーダ(図中)と不透明塗料のシェーダ(図下)を切り替えることで実現できる.

水滴のついた窓のシェーディング
水滴をシミュレーションしようかとも思ったが面倒そうなので,かわりにテクスチャを textures.com から購入して使用した.バンプマップに入れるだけなので簡単に使える.
レンダリングと後処理
レンダリング
Render Street を使った.今回のモデルは重いので 2048spp / 4K2K でだいたい15分から1時間ほどかかる.今回のモデル/2020年5月時点では CPU より GPU のほうが高速かつ安価にレンダリングできた.
後処理
まず,素のレンダリングは綺麗すぎるので以下のように劣化させる.今回は Adobe Photoshop を利用した.
さらに写真らしく見せるために Lightroom で以下のような処理を行う.
- 色を劣化させる:今回は RNI Films 5 を使用してフィルムらしい色調にした.
- 解像度を劣化させる:テクスチャ補正とかすみ除去を両方マイナスに振る.
- シャープニングする:上と矛盾するようだが,写真らしい質感を出すために行う.

Blender でスタジオ風のライティングを試してみる
Blender で HDRI 一発のライティングにそろそろ飽きてきたので,スタジオ風のクラムシェルライティングをセットアップしてみた.テクニックの概要については玉ちゃんのライティング話 第17回 バンクライト2灯でクラムシェルに9割方書いてあるので,付け加えることはあまりない.以下はレンダリング特有の事情についての簡単なメモ.

クラムシェルの角度

今回はライト全体を45°回転させた.カメラからみて左側のライトが背景紙を貫通しているが,見た目に影響がなかったのでそのままレンダリングした.
反射回数を減らすための改変
Cycles では,反射回数を減らしたぶんだけ高速化が図れる.たとえば,背景紙を Diffuse BRDF(拡散反射)から Emission(発光)にした結果,今回はレンダリングが2倍程度速くなった.これは,レイトレーシングにおける反射の計算が背景紙に当たったところで打ち切られたためと考えられる.
エリアライトを2灯,被写体を挟むように設置する.通常は光量の比を 4:1 程度に設定するところだが,背景紙を 0.5W/m2 で光らせたため,様子を見ながら最終的に光量を 10 : 1 (5W : 0.5W) に設定した.
Blender 版の「黒締め」
何もしないとシルバーの筐体の底面と左側面の色の差がはっきりしないので,「黒締め」を使ってみることにした.「黒締め」については,玉ちゃんのライティング話 第10回 透明物の透過光撮影と黒締めを参照.
Cycles は物理ベースレンダリングエンジンなので,スタジオ撮影のテクニックは概ね Cycles でも有効である(例外は C-PL フィルタくらいだろう:これはマテリアルの設定を直接操作してしまえばよい).
スタジオ撮影における「黒締め」は,物体の外側に黒ラシャ紙を写し込んで photoshop で消すのが一般的である.Cycles でも同じように行ってもよいが,Cycles の場合はカメラからのみ見えない物体,影を落とさない物体などが簡単に作れるので,Photoshop による後処理は少なくて済む.


今回は黒締めを行ったことで,すべての筐体で3面を異なる明るさにすることができた.
マスクを作る
オブジェクトを一々切り抜くのは面倒なので,レンダラからマスクを出力させると便利である.以前の Blender では ID Mask を使っていたが,これはアンチエイリアスの品質に問題があった.最新の Blender では Cryptomatte を使うとよい.操作がやや複雑なので,詳しくはドキュメントを参照:Cryptomatte — Blender Manual
台湾ラーメンのレシピ

どこにでもある材料で作れる簡単な台湾ラーメン(塩)のレシピを作った.以下の通り作るとだいぶ薄味になるので,濃くしたい場合は醤油と砂糖,唐辛子を増やすとよさそう.本家では味の素を入れるとのこと.
トッピングの挽肉(つくりおき,1食あたり)
台湾ラーメンの重要な部分.気分で紹興酒など入れてもよい.多めに作って一日二日ねかせたほうが美味しい気がする.
- 豚肉(ミンチ):100g
- 唐辛子(粗挽きまたは輪切り):2g
- ニンニク:2-3片,つぶしてから粗く刻む
- 醤油:大さじ1
- 砂糖:小さじ1
- 油:適量
手順
- 油に弱火でニンニクの香りを移す.
- 肉と唐辛子,水50mL程度を入れて炒める.
- 醤油と砂糖を入れて水分を飛ばす.
- あら熱をとり,冷蔵庫で保存する.
スープ,野菜,麺
スープ
- 水:丼で測る
- 鶏ガラの素:パッケージに記載の分量
野菜
- ニラ(5cmくらいに切る):1本
- もやし:1つかみ
中華麺(細麺):1玉
手順
- 鍋に湯をわかす.
- わいた湯を適量フライパンにとり,鶏ガラの素を溶かす.
- 野菜をフライパンに静かに入れて*1火を止め,余熱で茹でる.
- 麺をかために茹でる.あらかじめ丼を準備しておく.
- 丼に,下からもやし,麺,ニラ,挽肉の順に積み,スープを上から注ぐ.
*1:盛りつけ上の理由
デッサンを始めてみた
デッサンを始めてみた.以前造形基礎という名前で半期の授業を受けたことはあるが,美大出ではないし,予備校に通った経験もない.自分が属している複数のコミュニティで同時多発的に人々が絵を描き始めたので,おそらく人々が禁足に飽きているのだろう.鉛筆で身のまわりのものを描き始めた人もあれば,「脳の右側で描け」が熱心に布教されているコミュニティもあり,といった具合である(なぜか自作キーボードコミュニティの一部で絵が流行っている).
デッサンをする場合,照明を決め,椅子の位置をテープでメモして頭の位置を固定し,測り棒(鉛筆で代用することも多い)で長さや角度を測りと,ひたすら自分がカメラ部品になったような動作を要求される.目の前にある物体を忠実に複製するための手法なので,デッサンができたからといって想像上の物体を同じように描けるとは限らない(なぜならデッサンは光の振舞いを考えずに描ける)し,特定の様式のイラストがすぐに描けるようになるとも限らない.どちらかといえば,直接的には絵画よりもアンセル・アダムスのゾーンシステムに近い技術のように思う.
この意味では,鉛筆と紙というメディアを用いる鉛筆画と,現実の射影を追求するデッサンという単語は区別して使ったほうがよさそうに思える.たとえば前者では,イラストレーションにおいてよくみられる大域的な明るさ構造の捨象が許されるが,デッサンではそれは単にヴァルールの狂いと片付けられてしまう.
iPad Pro は初代から数えて3台目だが(このデバイスは描き味が良くて大好きだ),それでもやはり細部の描き込みは鉛筆のほうがはるかに信頼できるので,まずは鉛筆で描いてみることにした.

一方で最終的な目標はデジタルで明暗をとらえた絵を描くことなので,並行して ProCreate でざっくり明暗をとる練習も始めた.太めの鉛筆を模したブラシでざっくりと下描きしたあと,半透明での描画はできるだけ使わずに色を一度作ってから不透明なブラシで塗るようにした.

キッチンが整理されていないので,適当に椅子に腰掛けてそのへんを眺めると画題が転がっている

これは松屋式ドリッパーだが,朝になって照明や椅子の位置が変化したので明暗の関係は上の鉛筆デッサンとは異なる

ワインの瓶.少していねいに描き込んでみた.指の色を50%グレイにして色を取ったらうまくいくかと思って試してみたが,かなり暗くなってしまった.おそらく iPad の画面が明るすぎたことによるので,単純にレベル補正で正規化すれば解決する問題ともいえそう.明暗の矛盾はだいぶ減らせたように思う.
Cycles でカーペイントシェーダーを作る

ダウンロード:Github
概要
Blender 標準のレンダラ Cycles でカーペイントシェーダを作ってみた.最近のカーペイントは,たとえば Mazda 3 の赤などで顕著なように,角度がつくと色が濃くなると同時に,混入されたフレークがきらきらと光るものが多い.これを再現するシェーダは Cycles にはないが,ノードを組合せてそれっぽく作ることができる.
リミテーション.このシェーダでは,以下のようなものが再現できない.
- 複数層にわたるフレークやペイントの層.
- フレークの重なり.
- フレーク自体の高度なシェーディング.
より高度なシェーダとして,たとえば商用レンダラの Arnold にはフレーク専用の機能がある.Arnoldも自動机の刑か……
考えるモデル

図のようなモデルを考える.簡単のため,フレーク2枚以上に関係する光は考えない.また,透明顔料の厚みを 1 とした.
- A:クリアコートの反射.
- B:フレークで反射されて返ってくる光.この光につく色は,
フレークの反射色×距離 2d*arccosθ 分の透明顔料による吸収. - C:フレークを透過し,底面で反射されて返ってくる光.この光につく色は,
フレークの透過色×距離 2*arccosθ 分の透明顔料による吸収×底面の色. - D:底面で反射されて返ってくる光.この光につく色は,
距離 2*arccosθ 分の透明顔料による吸収×底面の色.
実際は顔料は完全に透明ではないので,クリアコート以外の計算結果を拡散反射とブレンドすることで不透明性をシミュレートしたことにする.
パラメターの設定
実際に使うときにはいくつかパラメターを追加したほうが便利なので,以下のものを設定できるようにした.煩雑になるので,太字以外は Input ノードを繋げていない.
- 透明顔料
- 透明顔料の色 (Transparent Pigment Color)
- 底面の色 (Base Color)
- 底面の粗さ (Base Roughness)
- フレーク
- フレークの反射色 (Flake Color)
- フレークの粗さ(Flake Roughness)
- フレーク基材の透過色((実際に透過する色は
(白-反射色) * 透過色になる)) (Flake Transmission Factor) - フレークのサイズ (Scale)
- フレークの分布する深さ範囲 0.0-1.0 (Flake Depth Min, Max)
- フレーク色のランダムさ (Flake Random Color, Saturation)
- フレークの密度 (Density)
- フレーク法線のランダムさ(左下の Mix ノードを参照)

Rhinoceros + Blender + Photoshop でキーボードをレンダリングする
概要
Rhinoceros は CAD としては低価格でかつ扱いやすいが,レンダリング機能が V6 でもまだ弱い.そこで,レンダリングを Blender で行うことにした.現状では Rhino から Collada で書き出して Blender で読み込むのが最も操作が楽だと思われる.

ワークフロー
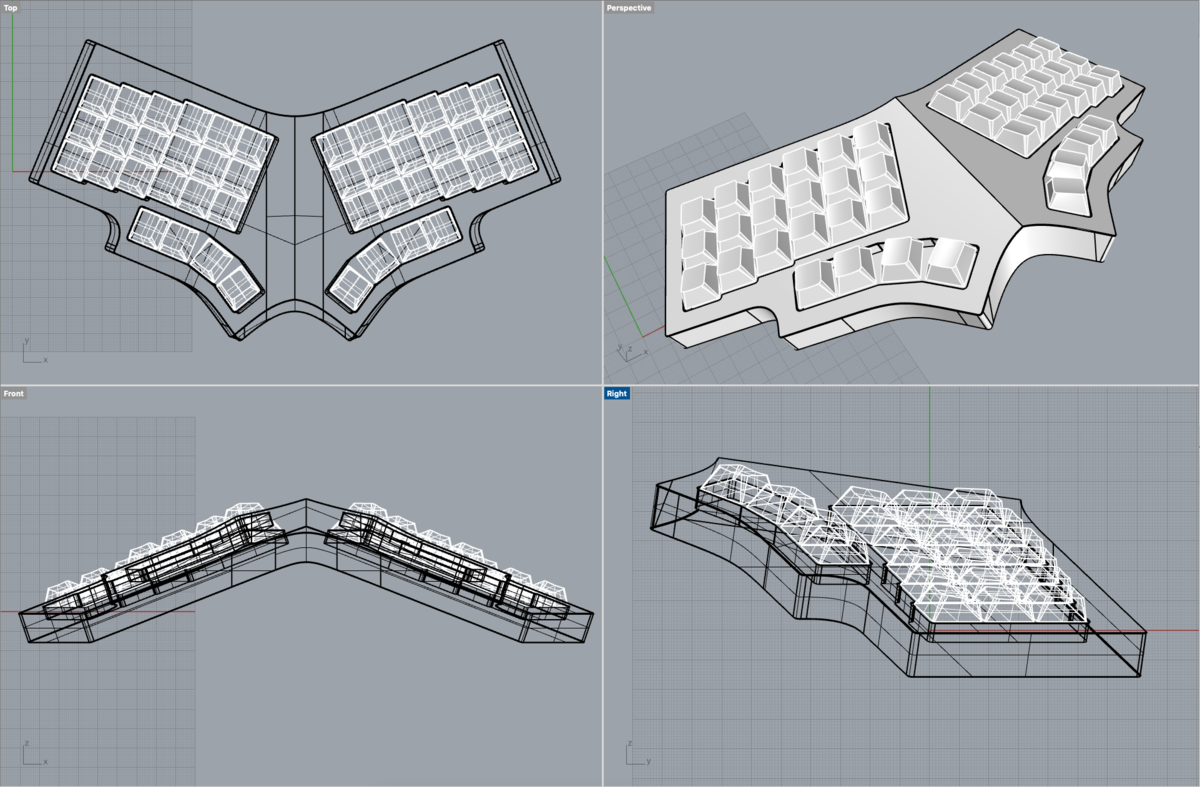
モデリング
BRep で作る.この場合 Blender で後から編集するのが面倒になるが,レンダリングをするだけだと割り切れば特に問題はない.

書き出し
メッシュ化して Collada で書き出すと,オブジェクトどうしの結合状態を保持したまま Blender で読み込むことができる.NURBS を選択して書き出すこともできてしまうが,メッシュ化のパラメタを制御できず,面取りのジオメトリが乱れるなどの問題がある.
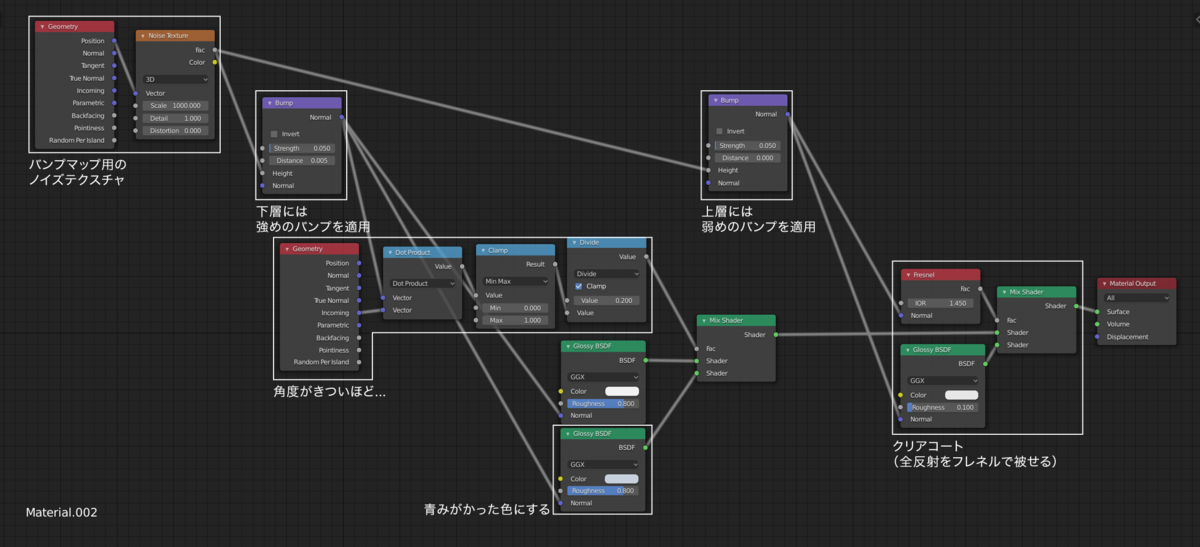
マテリアル
やや青みのあるパールホワイト塗装を簡単に再現してみようと思ったので,以下のようにシェーダツリーを組み立てた.


ライティング
今回のように白背景に置く場合,室内の HDRI を使うのが楽でよい.以下のポイントをおさえた風景を使うと,簡単にさわやかな印象を演出できる.
- 屋外に緑が見える
- 晴天
- 明るい色の内装
今回は HDRI Haven から以下のものをダウンロードして使用した.このシーンは外光がやや弱いので,光を受けて反射する面を窓の方向に向けると外光の質感を生かすことができる.角度がシビアなので, Eevee ビューポートで反射の様子を確認しながら角度を調整するのがよい.

レンダリング
特に難しいマテリアル/シーンでもないので,レンダリングは Cycles デフォルト設定のままとした.
後処理
Adobe Camera Raw で HDR → SDR 変換を行うと,白飛び部分の質感が楽かつきれいに仕上がる.今回は,以下のような処理を行った(記憶に頼って書いているので,パラメタの細部は異なるかもしれない).画像を劣化側に補正するパラメタには下線を付した.

在宅勤務 (WFH) 環境を整える
快適な在宅勤務環境の必要な向きも多いかと思われるので,拙宅の環境を公開します.あまり広くない空間をうまく使う参考になれば.
大原則
- そこそこの椅子,揺れない机,広いモニタを用意する.
- モニタ等をすべて置いた状態で,何もない面を 800x500 程度確保する.これにより,画面と紙の本を同時に見ながら A4 用紙でメモや計算をすることができる.
この2点ができていると,だいぶ思考が物の欠乏によって阻害されなくなる.

家具配置
椅子を置くスペース含め,最低 1.6m x 1.6m のスペースが必要.図の右下方向から出入りする場合,後ろにもう少し多めにスペースがあるとよい.

家具の一覧
| 分類 | メーカー | 品名 | 型番 | 個数 | 購入リンク |
|---|---|---|---|---|---|
| 照明 | 山田照明 | Zライト | Z-108NW 注 | 2 | Amazon |
| 照明スタンド[任意] | 山田照明 | フロアベース | Z-B10 | 1 | Amazon |
| デスク | 無印良品 | 無垢材デスク オーク材 | 61361901 | 1 | 無印良品 |
| サイドデスク | 無印良品 | スタッキングシェルフ 3段2列 | 37263970 | 1 | 無印良品 |
| ディスプレイアーム | エルゴトロン | LX デスクマウントアーム ホワイト | 45-490-216 | 2 | Amazon |
| ノートパソコントレイ | 自作 | 1 | |||
| ディスプレイ | DELL | Ultrasharp モニタ | U2515H | 1 | |
| 椅子 | ウィルクハーン | ON ミドルバックアームチェア | 174/7 | 1 |
- Zライト Z-108 は2世代前の製品なので,最新型に置き換えた.2020年3月時点では1世代前の製品(Z-108LED W)も残っているようである.
- 型番リンクは Amazon アフィリエイトなので,アフィリエイトを踏みたくない場合は型番で検索してほしい.
- 以下については購入リンクを掲載しなかった.型番自体は例示のために書いてある.
- ノートパソコントレイ:自作したため非掲載.
- ディスプレイ:旧製品のため非推奨.現在は IPS パネル搭載の 4K ディスプレイが 5-6 万円程度で購入できる.
- 椅子:体に合うものを調達すべきだと思われるので非掲載.新品を買ってもよいし,中古在庫も市中に潤沢にある.
考え方
机の寸法.机は広いほうがよいのと同時に,奥行を大きめに確保すべきである.ディスプレイを置いた状態で奥行を 500mm 確保できると,キーボードを奥に押しやった状態で,画面と紙の本を同時に見ながら A4 用紙でメモや計算をすることができる.メインの机に 800x500 程度の何もない平面を確保するため,物置としてサイドデスクを置いた.このため,サイドデスクの天面はメインの机よりも高くなることを許容した.これさえ許容できれば,選択の幅が大きく広がる.
ディスプレイアーム.ディスプレイアームは,アーム部分を机の外側に出すように設置することで,机を広く使える.ノートパソコンの下はどうせゴミ溜めになるので,ノートパソコンが机からはみ出しても特に問題はない.
照明.電気スタンドはアームの長いものがあるとよい.複数あると小物の撮影や細かい作業に役立つが,パソコンを使った作業しかしない場合は1台でも足りるだろう.写真の部屋はそこまで広くないので,電気スタンド2台で間接照明を兼ねている.
