キーボード自作計画 1
これは何
メカニカルキーボードの自作が流行っているので,折角だからうちでもキーボードを作ることにした.
とはいえ,図面を引くための資料を集めて満足して終わるのがいつもの流れである.背水の陣にすれば少しは作る気も起きるだろうと思い,製作の過程を晒しながらやっていきたい.筐体を作る方法は,レーザーカット,3Dプリント,CNCなどがあり,おおむね後ろにいくほど高価になる.せっかくなので CNC を最終目標にして,その間で色々試したりしてみるつもり.
続きを読むVezér + Processing でキーフレーム
概要
- Processing は便利だが,キーフレーム・音同期のハードルが高い
- キーフレームだけ別のソフトから送ってあげればよいのでは?
- Vezér を使って Processing にキーフレームだけ送る

1. Vezer 側の準備
ダウンロードと初期設定
- Vezér の体験版をダウンロードします.
- 起動したら New Project をクリックします.
- メニュー > Vezér > Preferences > OSC
- OSC Outputs の Port を 8000 に設定します*1.

トラックを作る(レイヤーのようなもの)
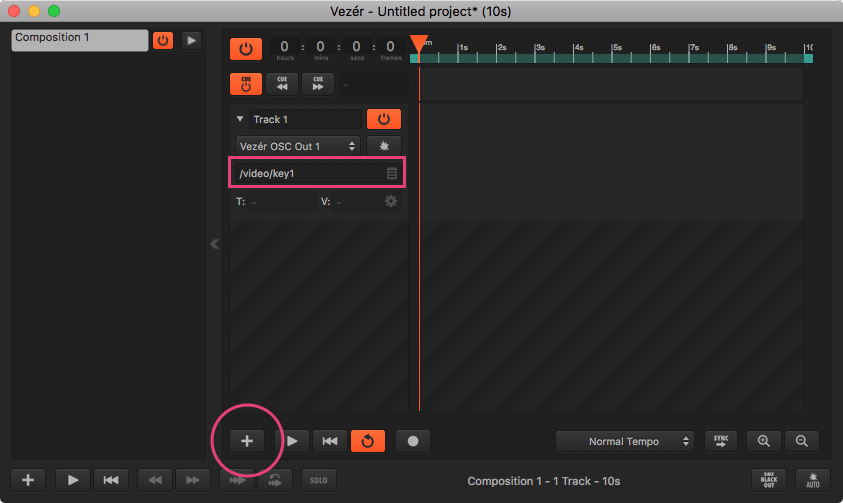
- 画面下・中ほどの [+] ボタン(図の赤丸)から,新しいトラックを作成します.
OSC Valueを選びましょう. - OSCアドレス(図の赤枠)に
/video/key1と入力します*2.

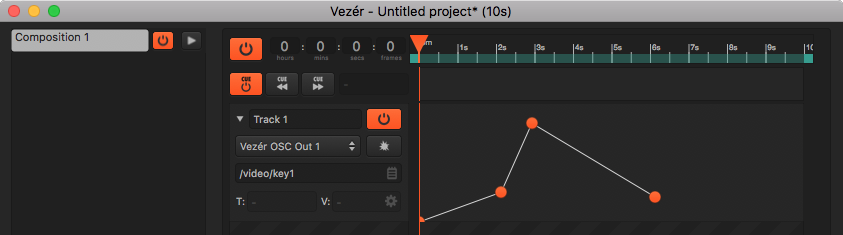
キーフレームを打つ
- トラックの適当な場所をダブルクリックすると,キーフレームを打つことができます.
- キーボードでスペースバーを押すと,カーソルが動いて再生されていることがわかります.

2. Processing 側の準備
ダウンロードと初期設定
- Processing 3 をダウンロードします.
- 起動して,OSCP5 をインストールします.
- メニュー > Sketch > Import Library > Add Library…
- 検索窓に
oscp5と入力して,出てきたライブラリをインストール(右下のボタン)

Processing のコード
/* OSCP5を使うための準備 */ import oscP5.*; OscP5 oscP5; /* 受信したキーフレームを入れておく変数 */ float oscKey1 = 0.0f; void settings() { size (200, 200); } void setup() { oscP5 = new OscP5(this, 8000); rectMode(CENTER); } void draw() { background(0); // フレームごとに,受信した値の大きさで四角形を描く rect(width/2, height/2, width*oscKey1, height*oscKey1); } /* キーフレームを受信したときの処理 */ void oscEvent(OscMessage message) { if (message.checkAddrPattern("/video/key1")) { // 先の変数に受信した値を書き込む oscKey1 = message.get(0).floatValue(); } }
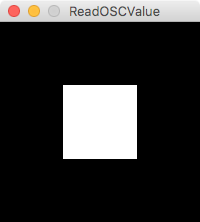
3. 実行してみる
- Processing の再生ボタンを押します.
- Vezér の再生ボタンを押します.
- うまくいけば,添付画像のように,四角形が打ったキーフレームにしたがって伸縮するはずです.

「かえうち」を買った
概要
2018-03-21 追記:現時点では,改善によりかなり機能やUIが変わっているようなので,この記事の内容は参考にならないと思われます
USBキーボードのキー配列を変換できるハードウェア「かえうち」を買った. 管理者権限のない Windows パソコンでも好みのキーボード配列を使用することができるのが利点.設定画面はやたら難しかったが,高機能な設定ソフトウェアというのはそういうものなのかもしれない.

使ってみる
設定の目的
設定内容
そもそもどうやって操作するか
- 画面の下半分でマッピング先のキーを選択
- その状態で画面の上半分をクリックすると,選択したキーが入る
JIS → US 変換
- 「修飾キーを押している間の配列面」を,Shift 左右ともに「1」に設定.
- JISとUSで記号が違っているところを,全てUS基準に変える(ピンク色の部分).
- Shift を押さない場合の記号は配列面 0 に入れる.
- Shift を押した場合の記号は配列面 1 に入れる.


Cocoa キーバインド
- Cocoa キーバインドを配列面2に入れる.
- C-k は Ctrl+Shift+End Ctrl+x のようにマクロを設定する
- C-o はあきらめる
- 配列面0で Caps Lock を押したときに配列面2が呼び出されるように設定する.
- Caps Lock をユーザモディファイヤ0として使う
- ユーザモディファイヤ0で配列面2が呼び出されるようにする
- Caps Lock 単体押しは殺しておきたいので,単体押しは「無効」のまま



左Winを殺して,左Win + Caps → Caps
- 左 Win をユーザモディファイヤ1として使う
- ユーザモディファイヤ0で配列面2が呼び出されるようにする
- 配列面2の Caps の位置に,モディファイヤキーなしの Caps を置く
- 左 Win 単体押しは殺しておきたいので,単体押しは「無効」のまま



書体雑感
最近使った書体を,ウエイトを揃えてベタ組みで4つほど並べてみた.このなかでは,縦組みでは本明朝(新がな)が一番好みに思える.書体は本文の内容なども考えて選ぶべきもので,どれが好みで,また好みでないというのは,実際には比較的どうでもいい部類に入るかもしれない.

さて,本明朝には Book というウエイトが設定されている.概ね L と M の中間のウエイトとのことだが,どうもかなだけでなくて漢字の形も随分違うようだったので,重ねてみた.単なる L と M の補間ではなく,例に出した「飾」の偏を見ても,各部の重心や向きがかなり調整されているのが見てとれる.

何の情報もない組見本で考えたほうが幸せな場面もあるかもしれない.便宜上番号をふったが,本当は冊子の形にして,ページ番号と書体名の対照表でもどこかに置いておけば済む話である.

Unity で DDS を読む
概要
Unity で画像をランタイムに読み込みたいとき,速度を重視するならば DDS 形式が便利.Mac では変換に使えるソフトが少ないが,圧縮率を試行錯誤する必要がなければ crunch-osx が便利.
追記: fnord software がDDSを読み書きできるオープンソースの Photoshop プラグインを公開している.ありがとう fnord software 😊😊😊🙏🙏🙏
経緯
問題
Unity に大量の画像をアセットとして突っ込んだらデータぶっこわれガチャが起こったときの様子です pic.twitter.com/oOFZthRvMK
— ボゴソート (@lunar0) November 28, 2016
Unity に100枚くらいのスカイボックス(=600枚の4K×4K画像)を読み込ませたらデータが壊れた.10枚くらいのときは動いていたのでバグなのだろうが,泣いていてもしょうがないのでワークアラウンドを考える.
方法1: WWW.LoadImageIntoTexture()
Unity - Scripting API: WWW.LoadImageIntoTexture
利点
- 簡単
- JPG, PNGが使える
- テクスチャをあらかじめ DDS に変換しておく手間がない
欠点
- 遅い(小さな画像では気にならない)
方法2: Texture2D.LoadRawTextureData
Unity - Scripting API: Texture2D.LoadRawTextureData
利点
- 読み込みが圧倒的に速い
欠点
- 使い慣れたファイル形式が使えない
- DDSに変換するのが遅い
結果
方法1を試したらテクスチャのロード時間が体感的に長かったので,方法2を使うことにした.面倒なので測定はしていないが,体感的に問題にならなさそうだったらわざわざ DDS に変換する必要はないだろうと思われる.画像を DDS に変換するにはそこそこ時間がかかる.1枚30秒〜1分くらい? 少なくとも Unity が JPEG を読み込むよりも遅い.
DDS を読み込む具体的な方法は Can you load dds textures during runtime? - Unity Answers を参照のこと.
注意点
そのまま Unity に読み込むとテクスチャが上下反転されるので, crunch の -yflip オプションを使う.たぶん OpenGL が左下原点なのと関係があるのだろう.
$ crunch -dxt1 -fileformat dds -mipmode none -yflip -file inputimage.tga
TGS 1日目
概要
Tokyo Game Show 2016 に行ってきた.目当てのものは FOVE しかなかったので,ほぼそのために行ったような感じ.
行動
8時くらいに着くつもりでいたが,どうしても眠かったので9時くらいに着くように予定を変更して二度寝した.9時に着いたが,たいして列は長くなく,開場直後に入場できた.
VR体感ゾーンの待機列・ゲーム会社のブースは1-8ホール側であったこと,個別のVR機器そのものを見に来る来場者とは列が分かれていたこと,コスプレ来場者が列の少なくない部分を占めていたので見た目よりスムーズに入れたことが利点か.
FOVE
視線追跡を組み込んだヘッドセット.以下,ざっとした感想.
Pros
- 視線追跡の精度は比較的よさそう.
- 着け心地はまあまあ.
- Unity で開発できるらしい.
- 視線データのフレームレートが高い.120Hz というのは,低価格デバイスではそれなりに高い部類だろう.
Cons
- ヘッドセットがずれるとキャリブレーションが壊れる(しょうがない)
- VRヘッドセット一般の問題として,周辺視野が狭い(空間体験という点でどれくらいディスアドバンテージになるかは不明)
- VRヘ(ry),人間の視覚からするとまだ分解能が低い.遠くの看板の文字などはたぶん読めない(とはいえよい製品も中々ない.Star VR は視野の広さで利点はあるが,分解能自体はたいして向上しない)
Others
- ライセンスについて聞くのを忘れた.対抗馬(実際には かなりの高価格になるだろうが)である Star VR のアイトラッキングは中身が Tobii なので,どうせデータを蓄積するためのライセンスは高いんだろうなと思ってしまう*1が,FOVEはどうなのだろうか.心理学やマーケティングへの応用などをアピールしていたので,そのあたり追加料金なく使えると嬉しいけれども……
- 視線データの精度・正確さは未知数.まあ Eye Tribe + 顎台は注視データの取得にはそこそこ使えるようだし,これも同等くらいのパフォーマンスはありそう.
- ついでに Xenko 見てこればよかった.
- 視線の生データのフィルタリングは,見た感じ開発者に任されている*2.まあ,とはいえ,知識のない開発者向けの簡単なスムージングやサッケードは恐らくさして困難な処理でもないし,多分そのうち標準で乗るのではと思われた.
東プレ
Realforce がフルカラーLEDで光るらしい.まあそれはどうでもいいとして(ゲーマーには重要なのかもしれないが),アナログ入力キーボードが面白かった.Page Up と Page Down キーをアナログ入力にして,強打で数十行を一度にスクロールするデモは,明日にでもうちの Realforce に欲しい感じがした.売れ行きがよければ英語配列版も考えるとのこと.
